
CSS에서 삼각형을 만들기 위해서는 사각형을 활용한다. 단계를 거쳐 살펴보자.
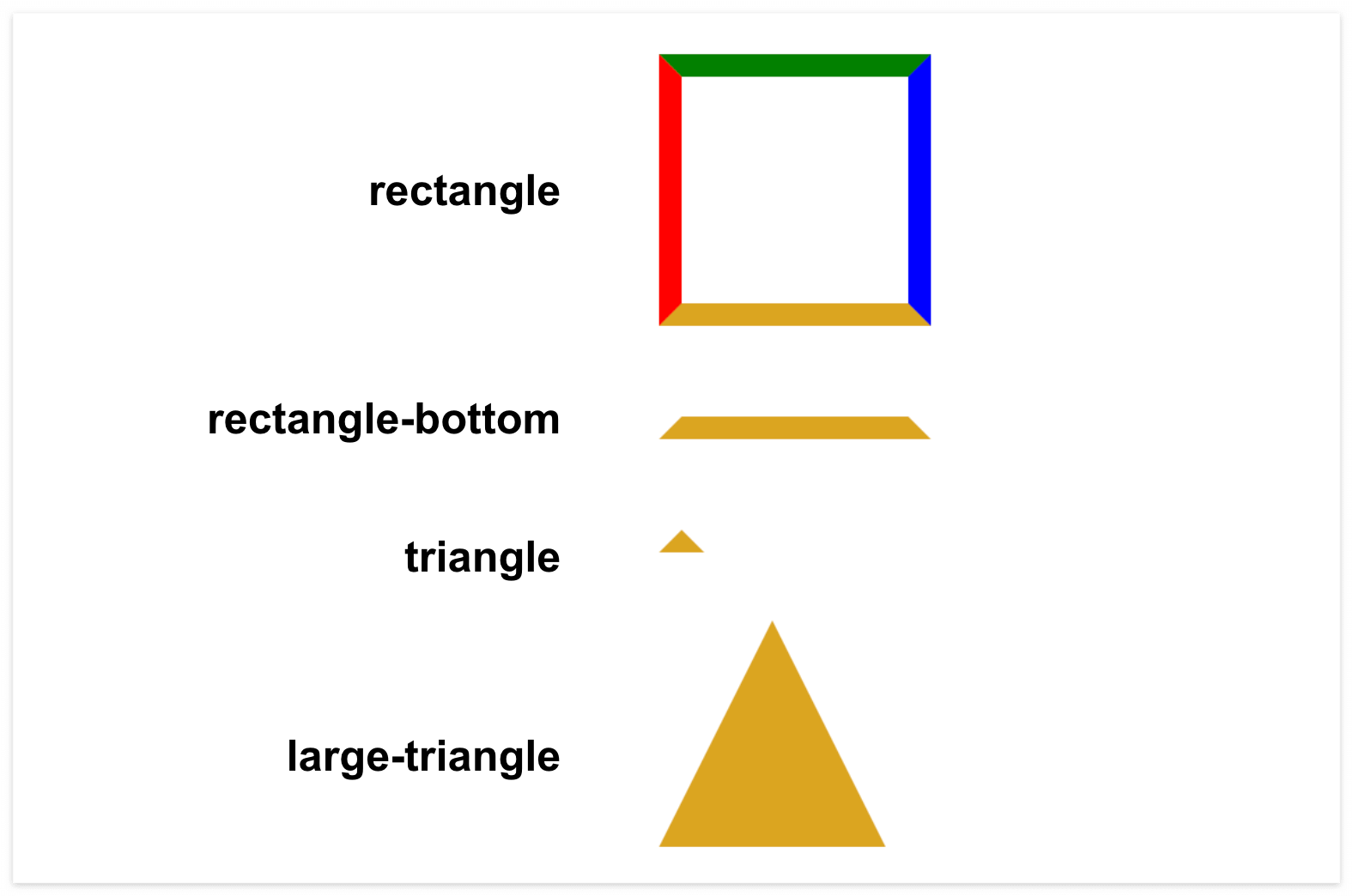
위에 있는 이미지가 아래에 첨부되어있는 코드에 대한 결과 화면이다.
1. <div class="rectangle" />
가로 100px, 세로 100px인 사각형이 있다. 각 테두리의 색상을 다르게 해놨는데, 각 모서리를 잘 보면 하나의 테두리의 범위가 대각선 모양으로 끝나는 것을 확인할 수 있다. 이 점을 이용해서 삼각형을 만드는 것이다.
2. <div class="rectangle-bottom" />
우선 높이를 0으로 만들어서 사각형의 밑면만 남긴다. 그리고 아래쪽 테두리를 제외한 나머지 테두리의 색상을 투명색으로 지정한다. 그럼 1번에서 봤던 사각형의 4가지 테두리 중에 아래쪽 테두리만 남은 것을 확인할 수 있다. 역시 테두리의 양 끝은 대각선으로 잘려있는 모습니다.
3. <div class="triangle" />
이제 2번에서 가로 길이를 0으로 줄인다. 그러면 2번의 모습에서 길이가 점점점 줄어들다가 결국 양 끝에 있는 모서리가 만난 모양을 확인할 수 있다. 여기서 삼각형이 완성된다.
4. <div class="large-triangle" />
이제 사각형의 크기를 조절하는게 아닌, 테두리의 너비를 조절해서 삼각형의 크기를 조절한다. 여기서는 border-left, border-right, border-bottom을 각각 50px, 50px, 100px로 설정해보았다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
body {
padding: 20px;
background-color: white;
}
.rectangle {
width: 100px;
height: 100px;
border-top: 10px solid green;
border-right: 10px solid blue;
border-left: 10px solid red;
border-bottom: 10px solid goldenrod;
margin-bottom: 30px;
}
.rectangle-bottom {
width: 100px;
height: 0px;
border-top: 10px solid transparent;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
border-bottom: 10px solid goldenrod;
margin-bottom: 30px;
}
.triangle {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
border-bottom: 10px solid goldenrod;
margin-bottom: 30px;
}
.large-triangle {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid goldenrod;
}
</style>
</head>
<body>
<div class="rectangle" />
<div class="rectangle-bottom" />
<div class="triangle" />
<div class="large-triangle" />
</body>
</html>'Web > CSS' 카테고리의 다른 글
| [CSS] shadow로 후광 효과 주기 (0) | 2024.10.17 |
|---|
